-
[React] 리액트는 무엇인가_01React 2019. 4. 16. 17:57반응형
프론트엔드 라이브러리
-
요즘의 웹은 단순히 웹 페이지가 아니라 웹 애플리케이션임
-
어떤 유저 인터페이스를 동적으로 나타내기 위해서는 수많은 상태들을 관리해야함
-
예를 들어서 다음과 같은 html 코드가 있다고 가정해보자.
<div> <h1> Counter </h1> <h2 id="number"> 0 </h2> <button id="increase"> + </button> </div> -
버튼을 눌러서 숫자 0을 바꾸어주려면
var number = 0; var elNumber = document.getElementById('number'); var btnIncrease = document.getElementById('increase');btnIncrease.onclick = function() { number++; elNumber.innerText = number; } -
프로젝트의 규모가 커지고 다양한 유저 인터페이스와 인터렉션을 관리해야 한다면 번거롭고 힘든 일임
-
기능 개발과 사용자 인터페이스를 구현하는 것에 집중할 수 있도록 많은 라이브러리와 프레임워크가 개발되었음
Angular, Ember, Backbone, Vue, React ...
- Angular
- 다양한 기능들이 이미 많이 내장되어 있음
- http client, Router 등
- 타입스크립트 사용이 기본임
- React
- 컴포넌트라는 개념에 집중되어 있는 라이브러리. 프레임워크가 아님
- 컴포넌트는 데이터를 넣으면 우리가 지정한 인터페이스를 조립해서 보여줌
- 페이스북 개발자들이 라이브러리의 성능을 개선하기 위해 수많은 연구
- 서드파티 라이브러리들을 활용. 리덕스. 리액트 라우터 등
- 생태계가 넓고 뜨거움
- Vue
- 초보자가 입문하기에 좋음
- HTML을 템플릿처럼 사용할 수 있음
- 웹팩같은 모듈 번들러가 없어도 CDN으로 불러와서 사용
- React에서 좋은 것들, Angular에서 좋은 것들을 합친듯한 느낌
- 각각의 프론트엔드 라이브러리들이 추구하는 목표나 방향이 다름
Webpack 과 Babel
- Webpack은 코드들을 의존하는 순서대로 잘 합쳐서 하나 또는 여러 개의 파일로 결과물을 만들어냄 (bundle your script)
- 웹 프로젝트를 만들 때 전체적으로 파일들을 관리해주는 도구
- Babel : 자바스크립트 변환 도구 (Babel is a JavaScript compiler)
- ES6 : 모던 자바스크립트. 일부 새로운 자바스크립트 문법은 구형 브라우저에서 지원이 안됨. 바벨을 사용
- Put in next-gen JavaScript
const object = { a: 1, b: 2 }; const { a, b } = object;- Get browser-compatible JavaScript out
var object = { a: 1, b: 2 }; var a = object.a, b = object.b;JSX
- HTML 이랑 비슷하지만, 지켜야할 규칙이 몇 가지 있다.
-
꼭 닫혀야하는 태그
-
태그는 꼭 닫혀있어야 함
-
태그를 열었으면,
를 통하여 태그를 통하여 태그를 꼳 닫아주어야함
-
html 에서 input 이나 br 태그를 작성할 때 태그를 안닫을 때도 있는데, 똑같이 리액트에서 하면 오류를 겪게 된다.
-
import React, { Component } from 'react'; class App extends Component { render() { <div> <input type="text"> </div> ); } } export default App;-
감싸져 있는 엘리먼트
- 두개 이상의 엘리먼트는 무조건 하나의 엘리먼트로 감싸져 있어야함.
-
JSX 안에 자바스크립트 값 사용하기
- JSX 내부에서 자바스크립트 값을 사용할 땐 이렇게 할 수 있음
import React, { Component } from 'react'; class App extends Component { render() { const name = 'react'; return ( <div> hello {name}! </div> ); } }const
function foo() { var a = 'hello'; if (true) { var a = 'bye'; console.log(a); **// bye** } console.log(a); **// bye** }function foo() { let a = 'hello'; if (true) { let a = 'bye'; console.log(a); // bye } console.log(a); // hello }var vs const vs let
- var: ES6 에서 더이상은 쓰이지 않음. 더 이상은 never,,,
- const: 한번 선언 후 고정적인 값
- let : 유동적인 값
JXS 에서 CSS 스타일과 클래스를 사용하는 방법
-
기존 html 과 css 코드
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title>JS Bin </title> </head> <body> <div style="background: blue; color: white; padding: 1rem>BLUE</div> <div class="green">GREEN</div> </body> </html> -
css
-
.green { background : green; padding: 1rem; color: white; } -
리액트에서는 스타일을 객체로 넣어줌
-
카멜케이스로 입력 (새로운 단어가 시작될 때마다 대문자로 입력)
import React, { Component } from 'react'; class App extends Component { render() { const style = { backgroundColor: 'black', padding: '16px', color: 'white', fontSize: '36px' } return ( <div style={style}> 안녕하세요! </div> ); } } export default App;리액트에서 주석 넣기
-
멀티라인의 주석을 { } 으로 감싸준다.
Props 와 State
- Props와 State는 데이터를 다룰 때 사용되는 개념
- Props : 부모 컴포넌트가 자식 컴포넌트한테 값을 전달할 때 사용

함수형 컴포넌트
- 함수형 컴포넌트와 클래스형 컴포넌트의 차이점은 state와 life cycle의 유무이다.
- 함수형 컴포넌트는 초기 마운트 속도가 미세히자민 좀 더 빠르고, 불필요한 기능이 없기 때문에 메모리 자원을 조금 덜 사용함
- 단순히 어떤 값을 받아와서 보여주는 용도일 때 주로 함수형 컴포넌트로 작성함
- 함수형 컴포넌트는 컴포넌트를 좀 더 간단하게 만들 수 있음

State를 사용하는 방법
- props 값은 부모가 자식한테 주는 값이다. 자식 입장에서 props 값은 읽기 전용이다.
- state는 컴포넌트 자기 자신이 들고 있다.
- state는 내부에서 변경할 수 있다.
- 변경할 때는 언제나 setState라는 함수를 사용한다.
- state는 컴포넌트 내부에 있고, 내부에서 바뀔 수 있다. 값이 바뀔 때마다 컴포넌트는 리렌더링이 된다.
- setState를 쓰지 않고 값을 직접 바꾸게되면 컴포넌트가 리렌더링 되지 않아서 원하는 결과를 얻을 수 없다.
- props는 읽기 전용이고, state는 변경할 수 있다.

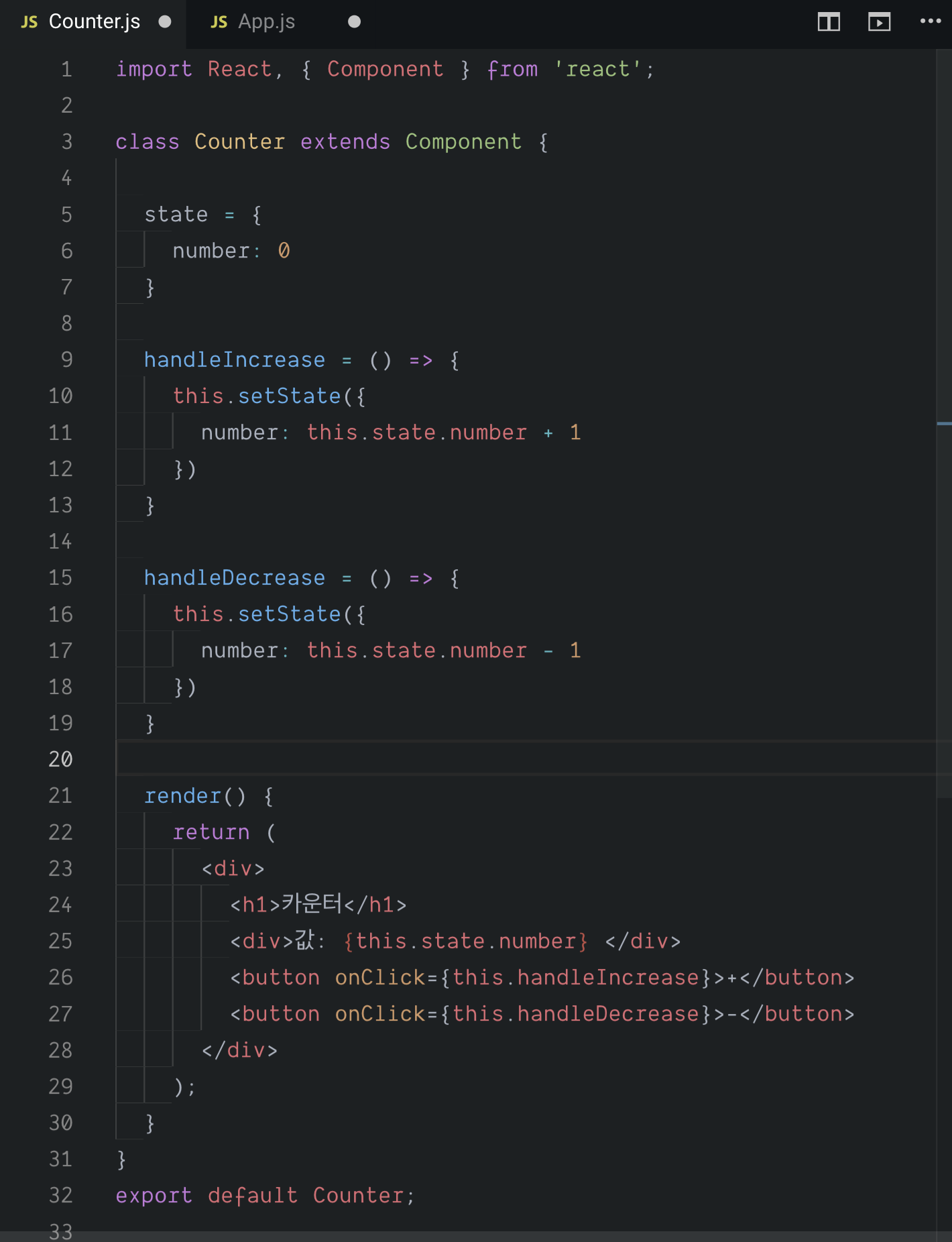
State를 이용한 Counter 만들기


 반응형
반응형'React' 카테고리의 다른 글
[React] 배열 데이터 렌더링 및 관리 (0) 2019.05.06 [React] Input 상태 관리 (0) 2019.05.03 [React] 리액트 작업 환경 설정하기 (0) 2019.05.01 [React] LifeCycle 소개 및 사용법 (1) 2019.05.01 [React] 주요 개념 정리 (0) 2019.04.24 -