-
[React] 배열 데이터 렌더링 및 관리React 2019. 5. 6. 23:53반응형
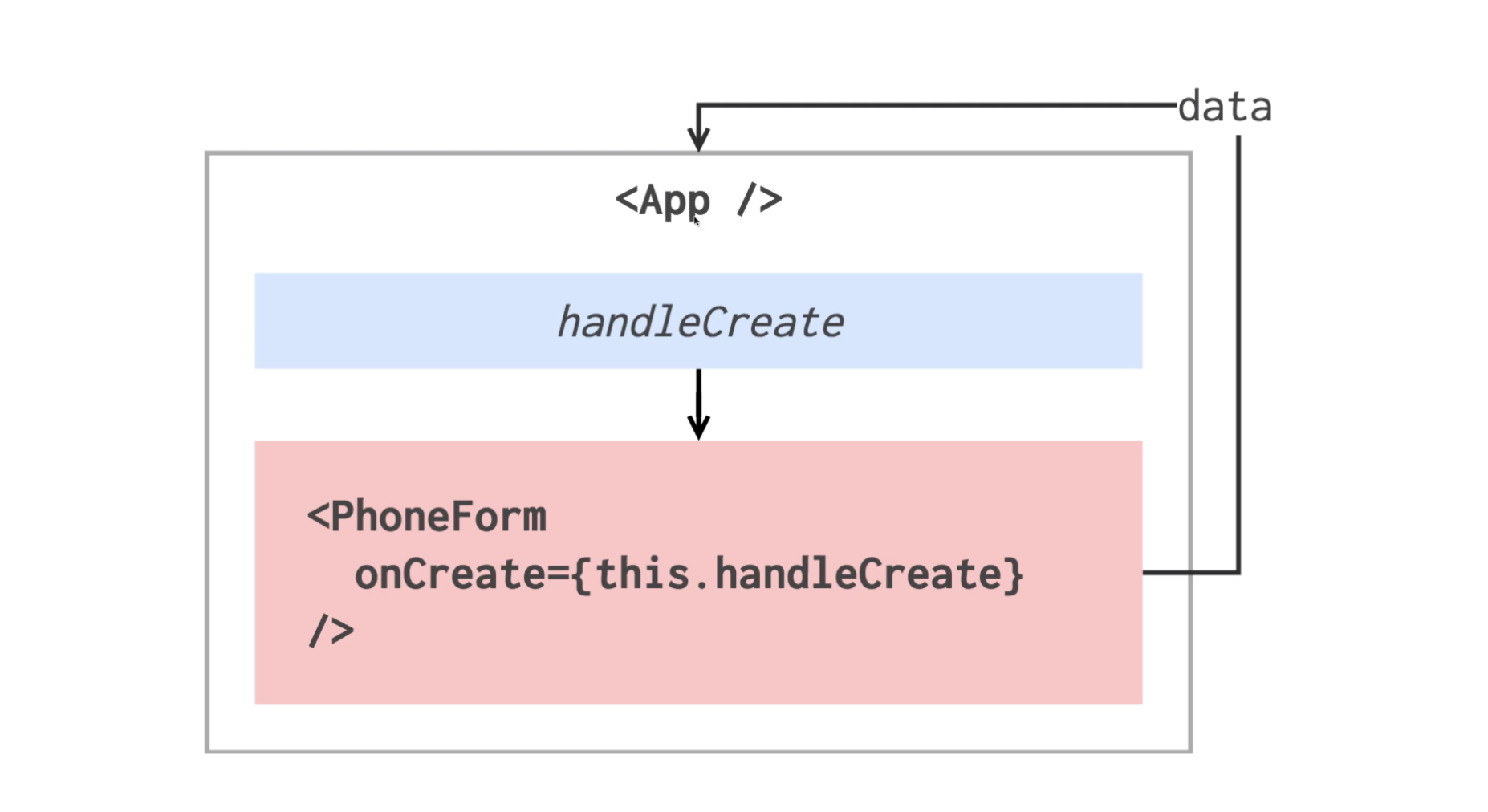
자식 컴포넌트가 부모한테 값 전달하기
App 컴포넌트 내부에서 handleCreate 라는 메소드를 만든다.
그 메소드를 우리가 만든 자식 컴포넌트에게 props로 전달한다.
props로 전달한 함수를 호출시켜서 data 값이 App으로 전달된다.

배열에 데이터 삽입하기
information 배열을 만든다.

리액트에서는 불변성을 중요시하기 때문에 concat을 사용하여 새로운 배열을 만들어 대입한다.

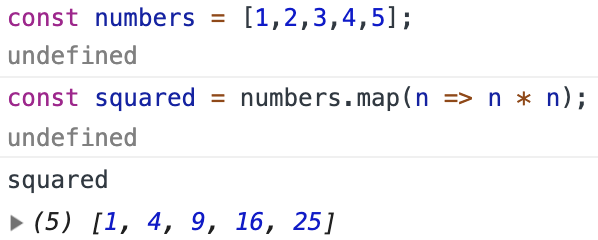
JavaScript 배열 내장함수 map
- map이라는 내장함수는 배열을 특정함수를 사용하여 전체적으로 변환해주고 싶을 때 사용한다.

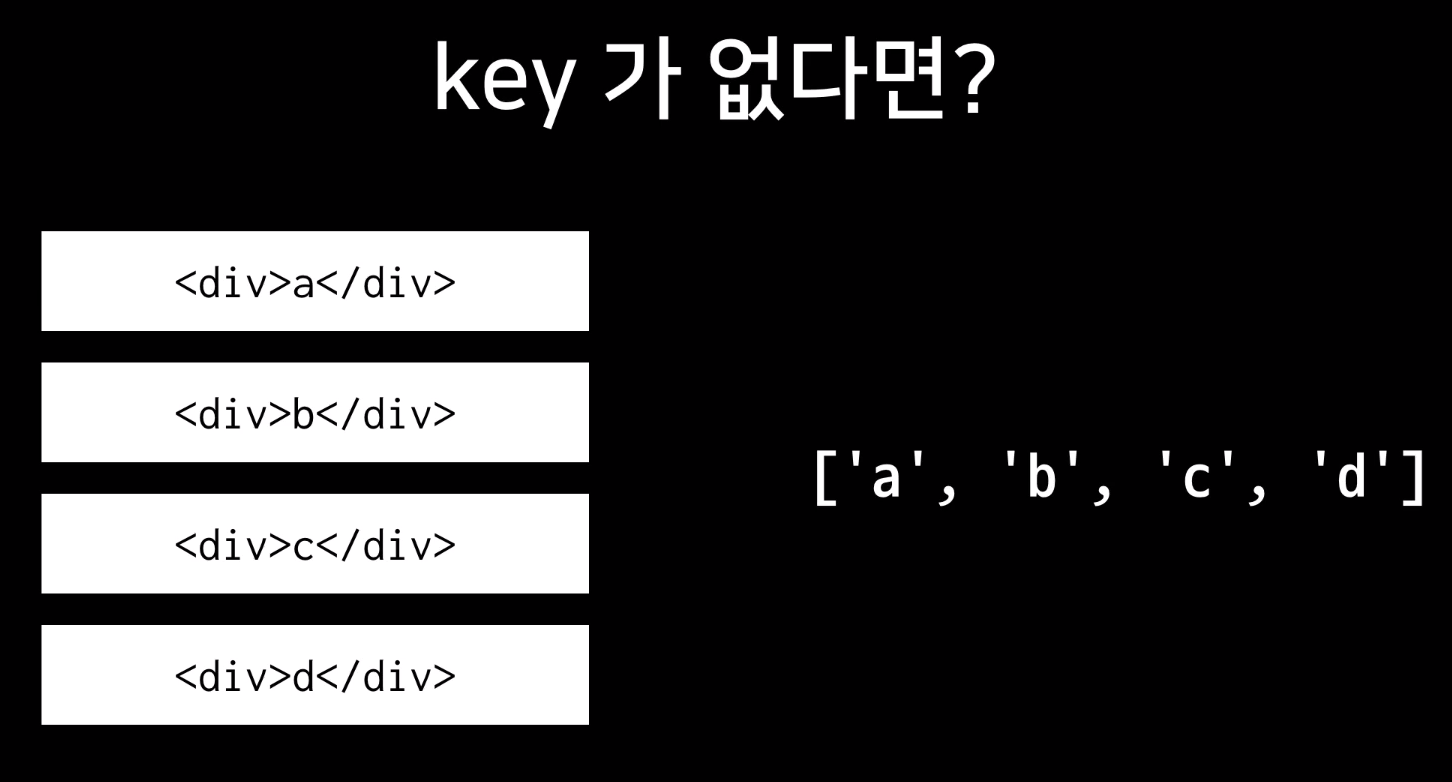
배열 렌더링, key
- ['a', 'b', 'c', 'd'] 라는 내용을 가지고 있는 배열이 있다고 가정해보자.

- 'b'와 'c' 사이에 'z'가 추가된다면 ['a', 'b', 'z', 'c', d'] 가 된다.
- key가 없다면 c 의 div 엘리먼트가 z로 바뀌고 d의 div 엘리먼트가 c 로 바뀌어버린다.

key는 리액트에서 내부적으로 추가하거나 업데이트하거나 제거할 때 효율적으로 사용하기 위해 사용된다.
배열에서 데이터 제거하기
- 데이터 제거와 수정
- 데이터 제거 : .slice 혹은 .filter
- .slice



slice 는 배열을 잘라주는 내장 함수. 배열을 잘라낸다음 concat을 써서 배열을 이어붙일 수도 있다.
.filter
filter 함수는 특정 조건을 가지고 값들을 필터링할 수 있다.
값이 3보다 큰 것들을 가져오고 싶을 때

배열 안의 데이터 수정하기
- 데이터를 수정하게 될 때에는 .slice 혹은 .map 을 사용한다.
반응형'React' 카테고리의 다른 글
[React] Input 상태 관리 (0) 2019.05.03 [React] 리액트 작업 환경 설정하기 (0) 2019.05.01 [React] LifeCycle 소개 및 사용법 (0) 2019.05.01 [React] 주요 개념 정리 (0) 2019.04.24 [React] 리액트는 무엇인가_01 (0) 2019.04.16